Как сайт должен выглядеть на мобильных устройствах
Недавние исследования, проведенные Google, показали, что пользователи мобильных устройств гораздо чаще возвращаются на сайты, которые для них адаптированы. Это означает, что ваш сайт обязан быть удобным для использования на мобильных устройствах. Но что это на самом деле означает? Мы собрали 10 самых важных советов по оптимизации сайта для мобильных устройств.
1
Не пытайтесь уместить много информации на маленьком экране
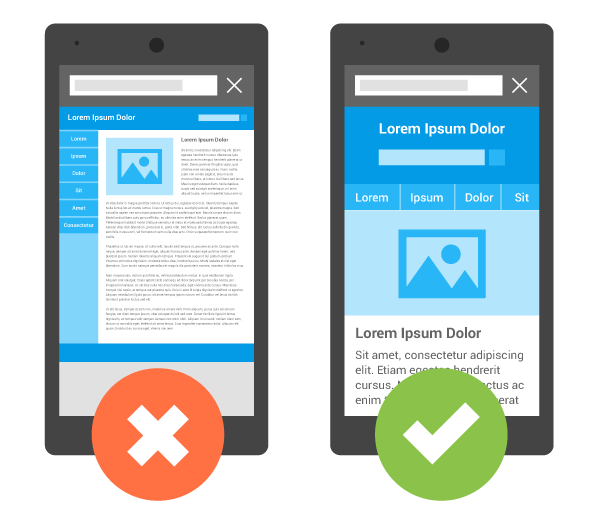
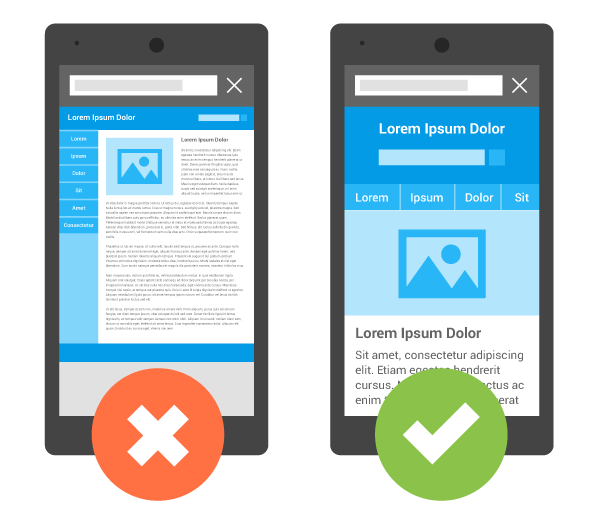
Это просто не сработает. Старайтесь ограничить число колонок, в которых размещается информация. В идеале желательно все поместить в одну колонку. Не заставляйте пользователя скроллить сайт по горизонтали.

2
Сделайте СТА-кнопки заметными
Небольшой размер экранов мобильных устройств способствует тому, что пользователь может что-то не заметить или пропустить. Сделайте СТА-кнопки большого размера, высококонтрастными и действительно похожими на кнопки, чтобы пользователь четко видел, что это именно кнопка, которую можно нажать.

3
Меню должно быть коротким и полезным
Мобильные пользователи не захотят долго прокручивать длинные списки меню, пытаясь найти то, что им нужно. Сделайте как можно меньше пунктов в меню, например, только ваши самые основные разделы. В качестве базового правила: не используйте более семи пунктов меню, а само меню должно уместиться на экране без скроллинга.
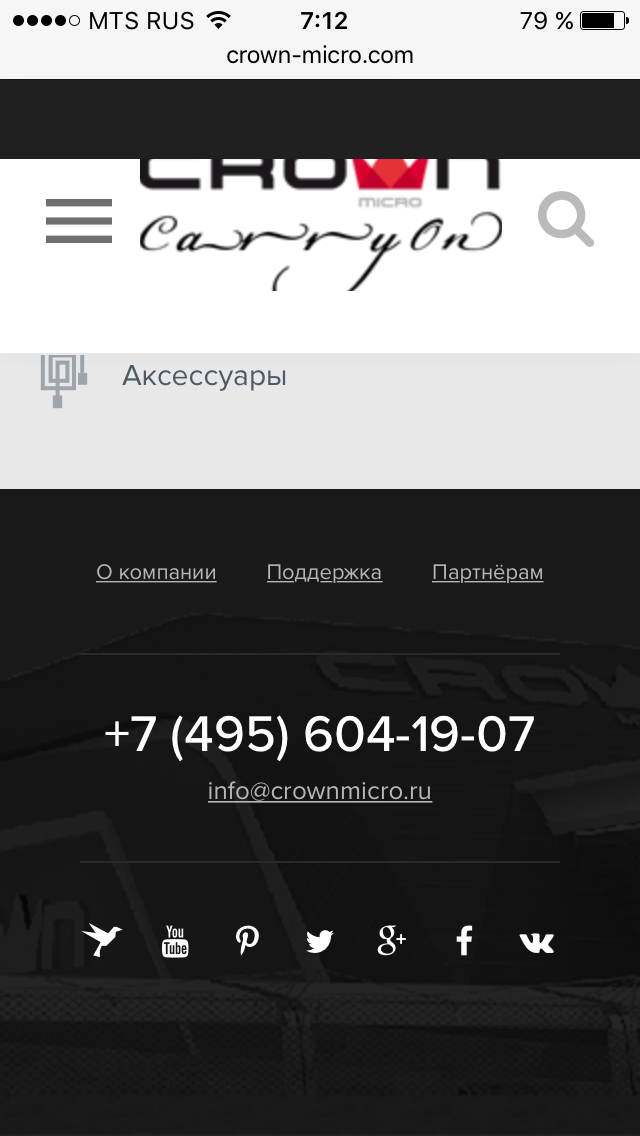
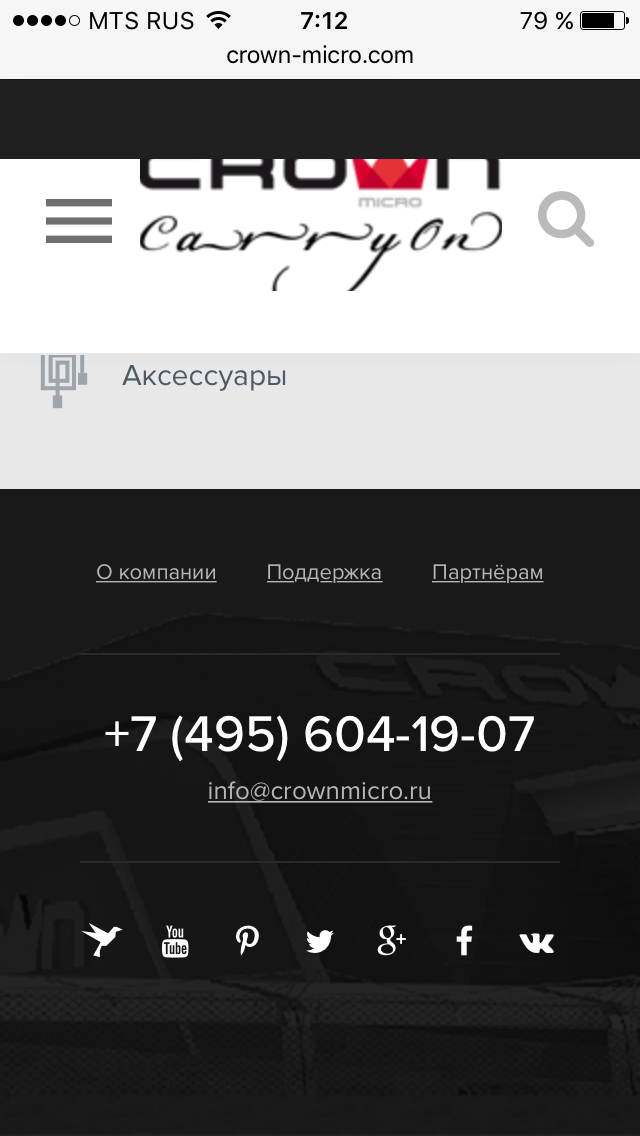
Вот пример удачного меню: оно умещается на экране без скроллинга и содержит необходимый минимум пунктов.
Вот пример удачного меню: оно умещается на экране без скроллинга и содержит необходимый минимум пунктов.

Лучше отсортировать пункты меню либо по частоте использования мобильными пользователями, либо по предполагаемой ценности для пользователя.
Помните, что задачи мобильного пользователя могут сильно отличаться от задач пользователя за компьютером. Например, пользователь смартфона на сайте банка вряд ли будет пытаться открыть новый счет в банке со своего устройства. Наиболее вероятно, что он будет искать ближайший банкомат или пытаться войти в интернет-банк. Не показывайте пользователям мобильных устройств те возможности, которые, скорее всего, им не потребуются.
Помните, что задачи мобильного пользователя могут сильно отличаться от задач пользователя за компьютером. Например, пользователь смартфона на сайте банка вряд ли будет пытаться открыть новый счет в банке со своего устройства. Наиболее вероятно, что он будет искать ближайший банкомат или пытаться войти в интернет-банк. Не показывайте пользователям мобильных устройств те возможности, которые, скорее всего, им не потребуются.
4
Сделайте функцию поиска хорошо заметной
Строка поиска может быть самым простым способом найти нужную информацию для мобильного пользователя, поэтому необходимо сделать эту возможность хорошо заметной. Поместите строку поиска на самом верху страницы.
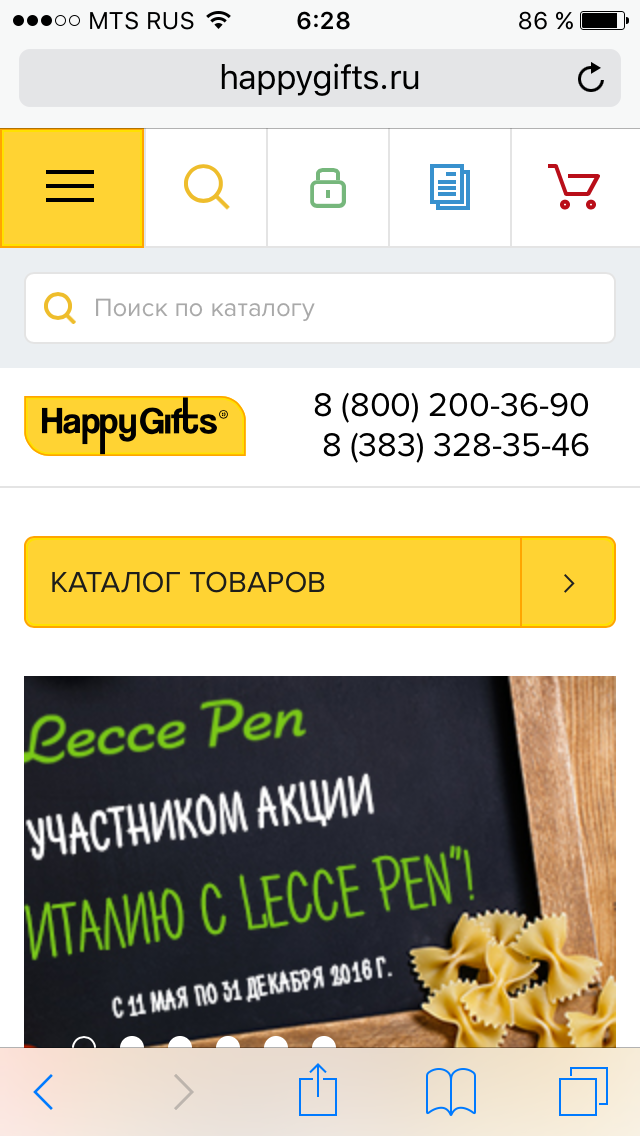
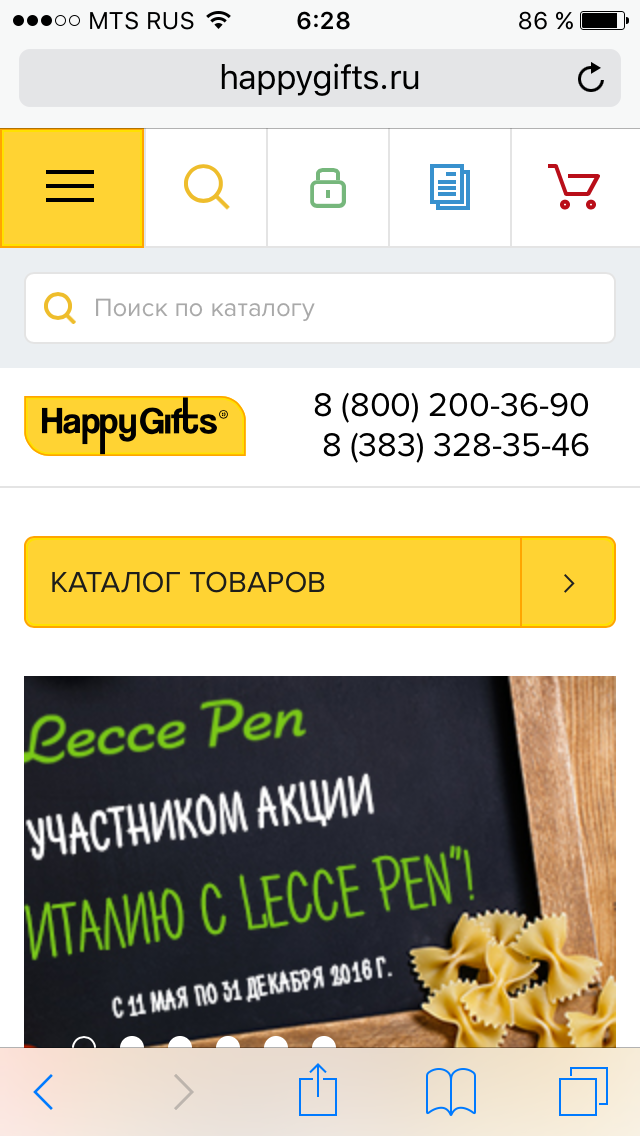
Обратите внимание, как на следующем примере функцию поиска просто невозможно не заметить.
Обратите внимание, как на следующем примере функцию поиска просто невозможно не заметить.

5
Текст и картинки должны хорошо читаться без увеличения
Пользователи мобильных устройств не любят, когда им приходится производить дополнительные манипуляции пальцами, чтобы увеличить масштаб. Убедитесь, что ваш сайт хорошо смотрится без необходимости масштабирования.
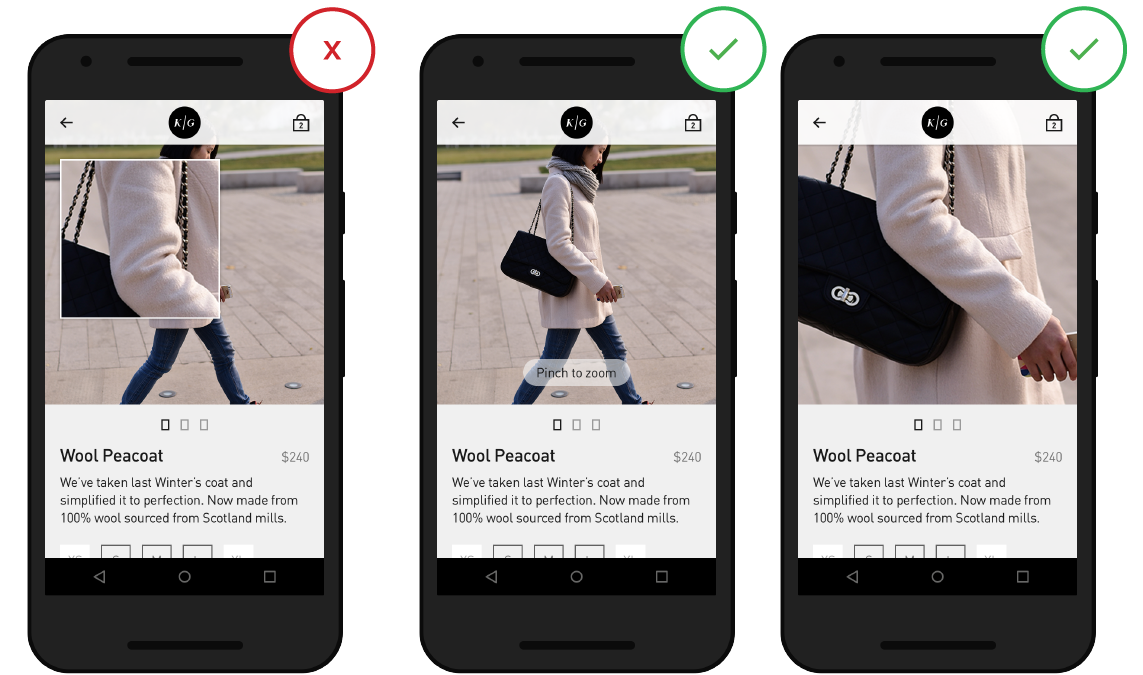
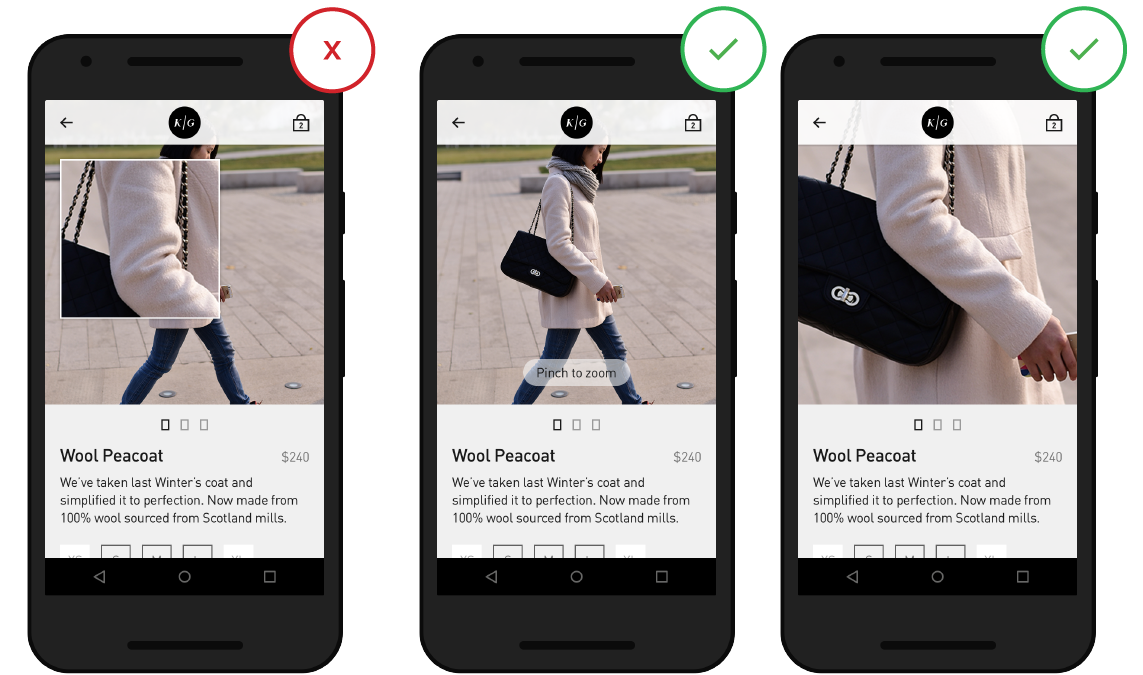
Посмотрите на пример ниже и никогда так не делайте :)
Посмотрите на пример ниже и никогда так не делайте :)

6
Кнопки и ссылки должны
соответствовать размеру пальца
соответствовать размеру пальца
Мало что раздражает мобильных пользователей больше, чем необходимость «снайперским» нажатием попасть в маленькую ссылку на экране, при этом еще и не нажав случайно на соседнюю.
Идеальный минимум для размера кнопки – 10х10 мм.
Посмотрите на примере ниже, как крупно и четко обозначены кнопки. Мимо такой трудно промахнуться, даже если у вас крупные пальцы.
Идеальный минимум для размера кнопки – 10х10 мм.
Посмотрите на примере ниже, как крупно и четко обозначены кнопки. Мимо такой трудно промахнуться, даже если у вас крупные пальцы.

7
Пользователь должен иметь возможность легко позвонить с сайта
Когда ваш сайт просматривают со смартфона, во многих случаях у пользователя может возникнуть желание позвонить, чтобы что-то уточнить, выяснить. В конце концов, он же держит телефон в руках, и звонить по нему – естественно.
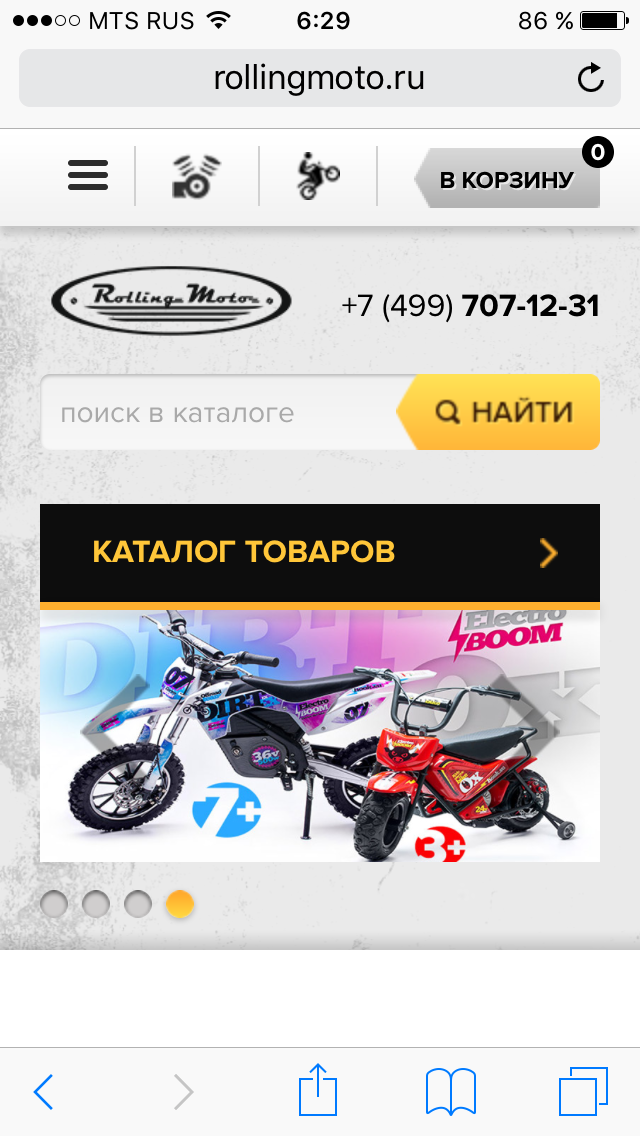
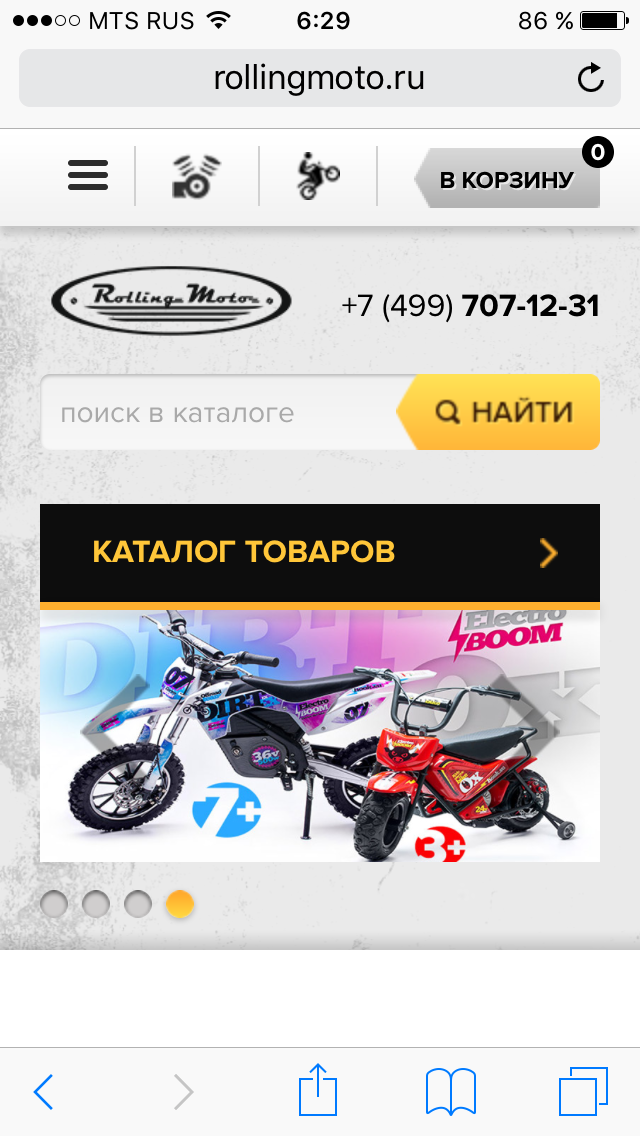
Убедитесь, что на вашем сайте есть хорошо заметный номер телефона, и нажатие на него вызывает звонок по этому номеру.
Убедитесь, что на вашем сайте есть хорошо заметный номер телефона, и нажатие на него вызывает звонок по этому номеру.

8
Нужно больше информации на экране? Подскажите пользователю про смену ориентации экрана
При использовании смартфона большинство пользователей просматривает сайты в вертикальной ориентации экрана, как они и привыкли держать свои смартфоны.
В некоторых случаях можно применить такой прием как рекомендация поменять ориентацию экрана, чтобы открыть больше информации или увидеть одновременно больше информации на экране.
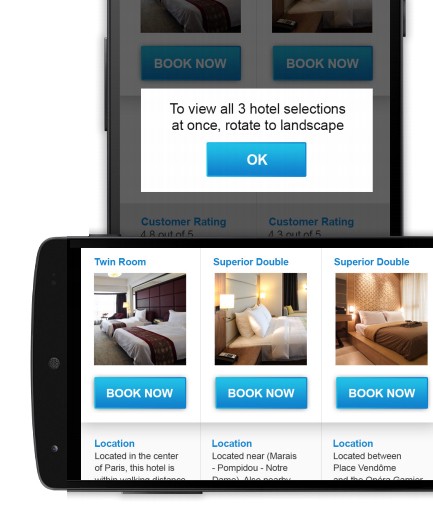
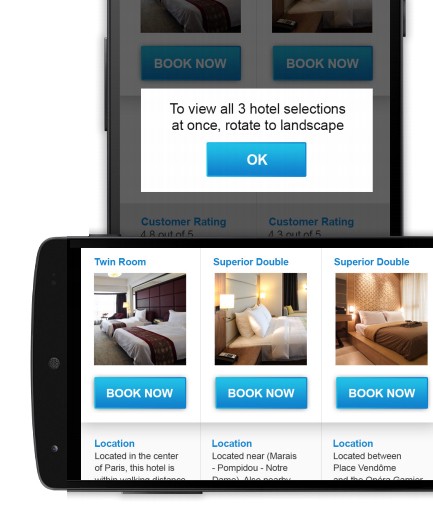
На примере ниже показано, как сервис подбора отелей предлагает пользователям поменять ориентацию экрана, чтобы увидеть сразу три предложения на экране одновременно. В данном случае это оправданное решение, потому что показать три предложения в портретной ориентации фактически невозможно – картинки и текст будут неразличимы.
В некоторых случаях можно применить такой прием как рекомендация поменять ориентацию экрана, чтобы открыть больше информации или увидеть одновременно больше информации на экране.
На примере ниже показано, как сервис подбора отелей предлагает пользователям поменять ориентацию экрана, чтобы увидеть сразу три предложения на экране одновременно. В данном случае это оправданное решение, потому что показать три предложения в портретной ориентации фактически невозможно – картинки и текст будут неразличимы.

9
Изображения товаров должны масштабироваться
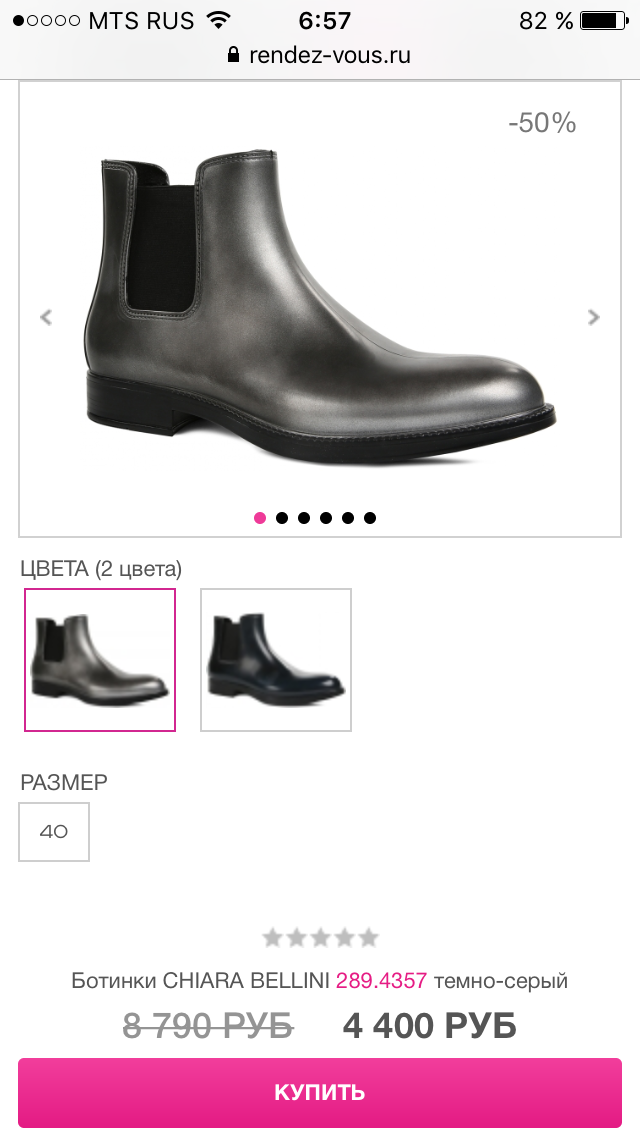
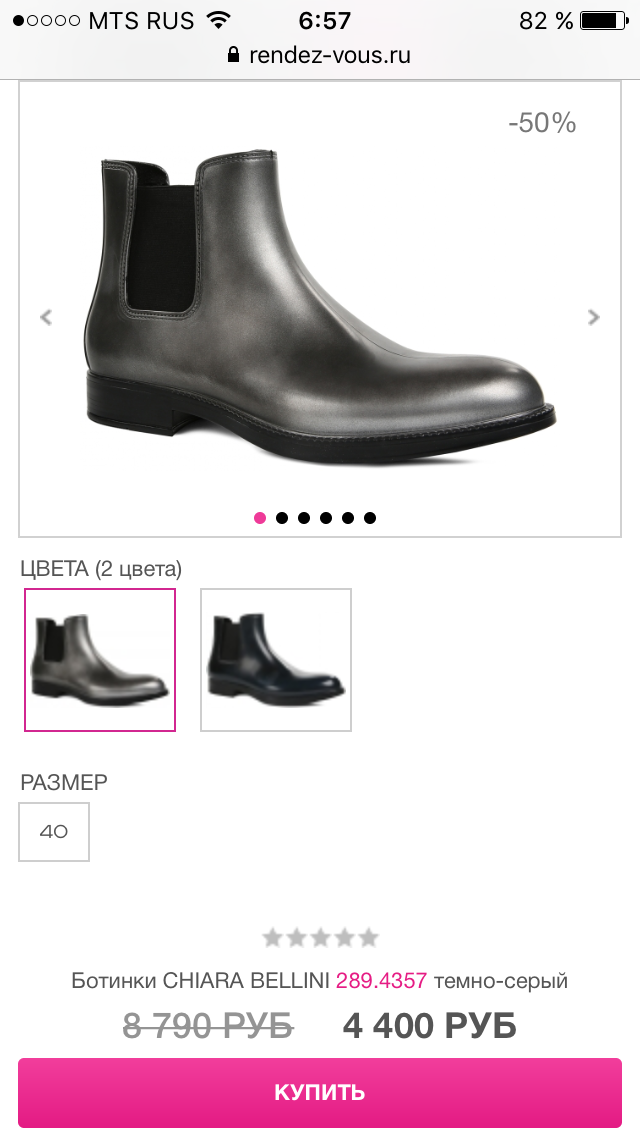
Любой пользователь хочет хорошо рассмотреть свою будущую покупку, если речь идет про физический товар. У пользователя должна быть возможность масштабировать изображение товара, чтобы рассмотреть детали в большом увеличении.

10
Пользователь всегда должен находиться в одном окне браузера
Если открытие нового окна или открытие окна в другой вкладке являются приемлемыми для настольных компьютеров, то на мобильных устройствах все наоборот. Многие пользователи испытывают проблемы с тем, чтобы переключаться между разными окнами браузера, не заставляйте их это делать. Пользователь всегда должен оставаться в одном окне.
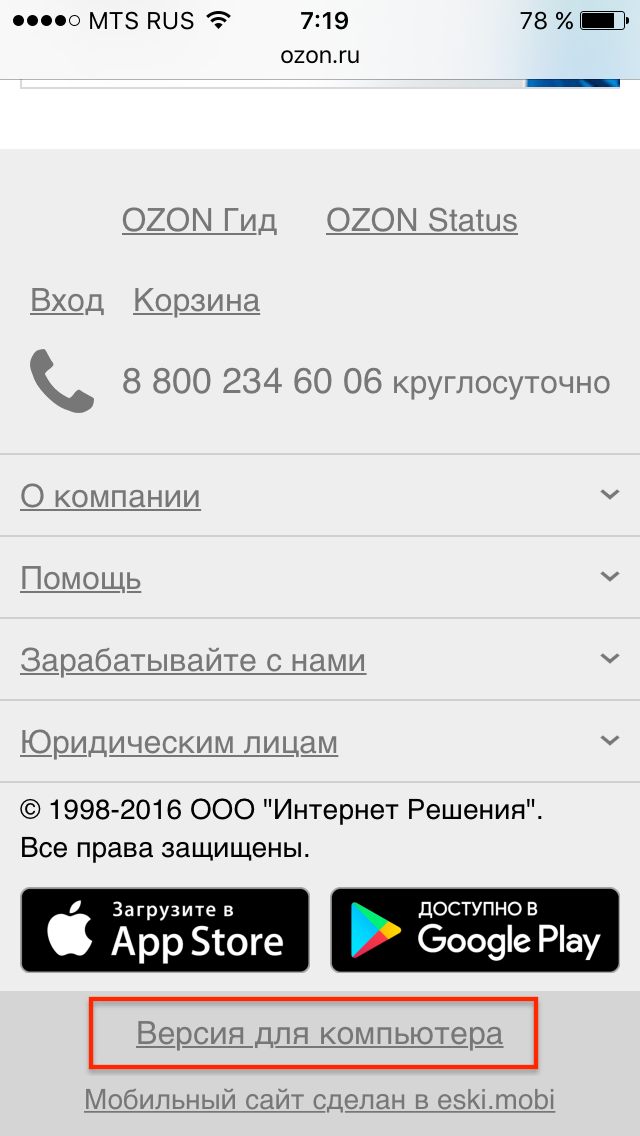
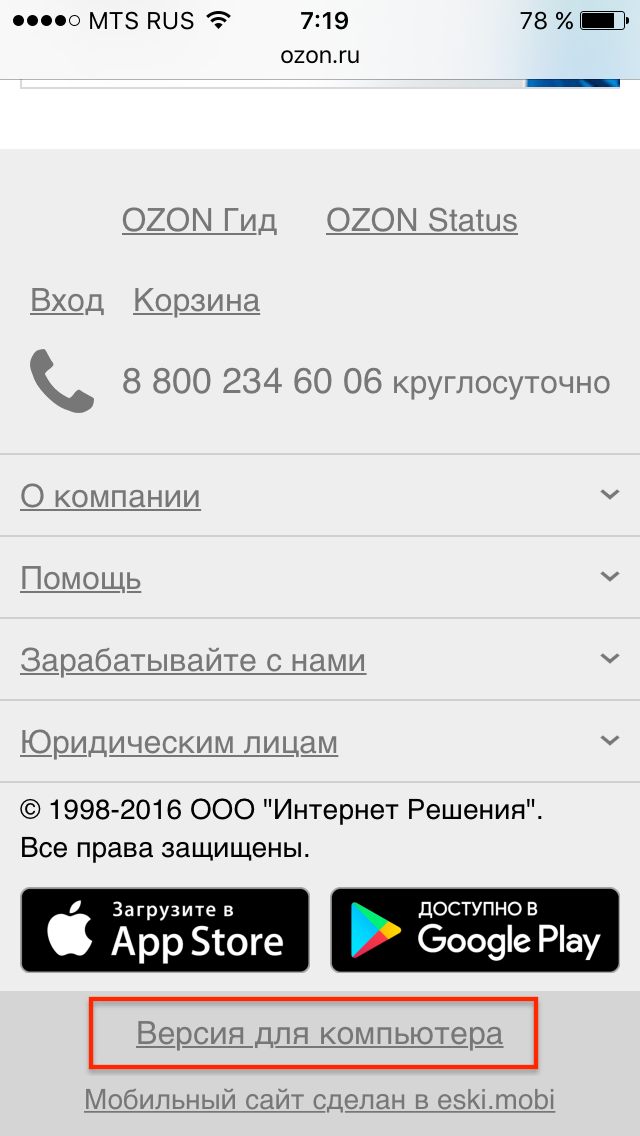
Бонусный совет: не называйте полную версию сайта «полной версией» :)
Зачастую при просмотре сайтов с мобильных устройств можно увидеть ссылки на так называемую «полную» версию, которую пользователь увидел бы с настольного компьютера.
Это делается для тех достаточно редких случаев, когда пользователю по каким-то причинам надо получить доступ к более широкому набору функций, чем ему доступно с мобильного устройства, либо когда пользователь работает с планшета с действительно большим экраном и ему в самом деле будет удобно работать на нем в том виде, как сайт отображался бы на обычном компьютере.
Когда пользователь видит ссылку «полная версия», то он начинает справедливо предполагать, что он пользуется какой-то ограниченной, урезанной версией сайта.
Но зачастую это также приведет к большим проблемам с пользованием, поскольку версия для настольного компьютера просто не предназначена для просмотра на крошечном экране! Пользователь будет испытывать большие проблемы с интерфейсом и, вероятно, просто уйдет с сайта, не сделав то, что хотел.
Называйте такую ссылку «версией для компьютера», чтобы не создавать у пользователя ложного ощущения, что «полная» значит «лучшая».
Это делается для тех достаточно редких случаев, когда пользователю по каким-то причинам надо получить доступ к более широкому набору функций, чем ему доступно с мобильного устройства, либо когда пользователь работает с планшета с действительно большим экраном и ему в самом деле будет удобно работать на нем в том виде, как сайт отображался бы на обычном компьютере.
Когда пользователь видит ссылку «полная версия», то он начинает справедливо предполагать, что он пользуется какой-то ограниченной, урезанной версией сайта.
Но зачастую это также приведет к большим проблемам с пользованием, поскольку версия для настольного компьютера просто не предназначена для просмотра на крошечном экране! Пользователь будет испытывать большие проблемы с интерфейсом и, вероятно, просто уйдет с сайта, не сделав то, что хотел.
Называйте такую ссылку «версией для компьютера», чтобы не создавать у пользователя ложного ощущения, что «полная» значит «лучшая».

В заключение хотим напомнить самое главное: на мобильных устройствах сайт просто обязан выглядеть радикально по-другому. Ведь сайт просматривается на специальном типе устройств (с очень маленьким экраном) и используется по-особому (прокручивание и нажатие пальцами, зачастую – одной руки).
Воспользуйтесь советами из нашей статьи, и у ваш сайт будет прекрасно смотреться на мобильных устройствах!
Воспользуйтесь советами из нашей статьи, и у ваш сайт будет прекрасно смотреться на мобильных устройствах!
ID: 933
Название: Как сайт должен выглядеть на мобильных устройствах
Картинка для анонса:

Детальное описание:
1
Не пытайтесь уместить много информации на маленьком экране
Это просто не сработает. Старайтесь ограничить число колонок, в которых размещается информация. В идеале желательно все поместить в одну колонку. Не заставляйте пользователя скроллить сайт по горизонтали.

2
Сделайте СТА-кнопки заметными
Небольшой размер экранов мобильных устройств способствует тому, что пользователь может что-то не заметить или пропустить. Сделайте СТА-кнопки большого размера, высококонтрастными и действительно похожими на кнопки, чтобы пользователь четко видел, что это именно кнопка, которую можно нажать.

3
Меню должно быть коротким и полезным
Мобильные пользователи не захотят долго прокручивать длинные списки меню, пытаясь найти то, что им нужно. Сделайте как можно меньше пунктов в меню, например, только ваши самые основные разделы. В качестве базового правила: не используйте более семи пунктов меню, а само меню должно уместиться на экране без скроллинга.
Вот пример удачного меню: оно умещается на экране без скроллинга и содержит необходимый минимум пунктов.
Вот пример удачного меню: оно умещается на экране без скроллинга и содержит необходимый минимум пунктов.

Лучше отсортировать пункты меню либо по частоте использования мобильными пользователями, либо по предполагаемой ценности для пользователя.
Помните, что задачи мобильного пользователя могут сильно отличаться от задач пользователя за компьютером. Например, пользователь смартфона на сайте банка вряд ли будет пытаться открыть новый счет в банке со своего устройства. Наиболее вероятно, что он будет искать ближайший банкомат или пытаться войти в интернет-банк. Не показывайте пользователям мобильных устройств те возможности, которые, скорее всего, им не потребуются.
Помните, что задачи мобильного пользователя могут сильно отличаться от задач пользователя за компьютером. Например, пользователь смартфона на сайте банка вряд ли будет пытаться открыть новый счет в банке со своего устройства. Наиболее вероятно, что он будет искать ближайший банкомат или пытаться войти в интернет-банк. Не показывайте пользователям мобильных устройств те возможности, которые, скорее всего, им не потребуются.
4
Сделайте функцию поиска хорошо заметной
Строка поиска может быть самым простым способом найти нужную информацию для мобильного пользователя, поэтому необходимо сделать эту возможность хорошо заметной. Поместите строку поиска на самом верху страницы.
Обратите внимание, как на следующем примере функцию поиска просто невозможно не заметить.
Обратите внимание, как на следующем примере функцию поиска просто невозможно не заметить.

5
Текст и картинки должны хорошо читаться без увеличения
Пользователи мобильных устройств не любят, когда им приходится производить дополнительные манипуляции пальцами, чтобы увеличить масштаб. Убедитесь, что ваш сайт хорошо смотрится без необходимости масштабирования.
Посмотрите на пример ниже и никогда так не делайте :)
Посмотрите на пример ниже и никогда так не делайте :)

6
Кнопки и ссылки должны
соответствовать размеру пальца
соответствовать размеру пальца
Мало что раздражает мобильных пользователей больше, чем необходимость «снайперским» нажатием попасть в маленькую ссылку на экране, при этом еще и не нажав случайно на соседнюю.
Идеальный минимум для размера кнопки – 10х10 мм.
Посмотрите на примере ниже, как крупно и четко обозначены кнопки. Мимо такой трудно промахнуться, даже если у вас крупные пальцы.
Идеальный минимум для размера кнопки – 10х10 мм.
Посмотрите на примере ниже, как крупно и четко обозначены кнопки. Мимо такой трудно промахнуться, даже если у вас крупные пальцы.

7
Пользователь должен иметь возможность легко позвонить с сайта
Когда ваш сайт просматривают со смартфона, во многих случаях у пользователя может возникнуть желание позвонить, чтобы что-то уточнить, выяснить. В конце концов, он же держит телефон в руках, и звонить по нему – естественно.
Убедитесь, что на вашем сайте есть хорошо заметный номер телефона, и нажатие на него вызывает звонок по этому номеру.
Убедитесь, что на вашем сайте есть хорошо заметный номер телефона, и нажатие на него вызывает звонок по этому номеру.

8
Нужно больше информации на экране? Подскажите пользователю про смену ориентации экрана
При использовании смартфона большинство пользователей просматривает сайты в вертикальной ориентации экрана, как они и привыкли держать свои смартфоны.
В некоторых случаях можно применить такой прием как рекомендация поменять ориентацию экрана, чтобы открыть больше информации или увидеть одновременно больше информации на экране.
На примере ниже показано, как сервис подбора отелей предлагает пользователям поменять ориентацию экрана, чтобы увидеть сразу три предложения на экране одновременно. В данном случае это оправданное решение, потому что показать три предложения в портретной ориентации фактически невозможно – картинки и текст будут неразличимы.
В некоторых случаях можно применить такой прием как рекомендация поменять ориентацию экрана, чтобы открыть больше информации или увидеть одновременно больше информации на экране.
На примере ниже показано, как сервис подбора отелей предлагает пользователям поменять ориентацию экрана, чтобы увидеть сразу три предложения на экране одновременно. В данном случае это оправданное решение, потому что показать три предложения в портретной ориентации фактически невозможно – картинки и текст будут неразличимы.

9
Изображения товаров должны масштабироваться
Любой пользователь хочет хорошо рассмотреть свою будущую покупку, если речь идет про физический товар. У пользователя должна быть возможность масштабировать изображение товара, чтобы рассмотреть детали в большом увеличении.

10
Пользователь всегда должен находиться в одном окне браузера
Если открытие нового окна или открытие окна в другой вкладке являются приемлемыми для настольных компьютеров, то на мобильных устройствах все наоборот. Многие пользователи испытывают проблемы с тем, чтобы переключаться между разными окнами браузера, не заставляйте их это делать. Пользователь всегда должен оставаться в одном окне.
Бонусный совет: не называйте полную версию сайта «полной версией» :)
Зачастую при просмотре сайтов с мобильных устройств можно увидеть ссылки на так называемую «полную» версию, которую пользователь увидел бы с настольного компьютера.
Это делается для тех достаточно редких случаев, когда пользователю по каким-то причинам надо получить доступ к более широкому набору функций, чем ему доступно с мобильного устройства, либо когда пользователь работает с планшета с действительно большим экраном и ему в самом деле будет удобно работать на нем в том виде, как сайт отображался бы на обычном компьютере.
Когда пользователь видит ссылку «полная версия», то он начинает справедливо предполагать, что он пользуется какой-то ограниченной, урезанной версией сайта.
Но зачастую это также приведет к большим проблемам с пользованием, поскольку версия для настольного компьютера просто не предназначена для просмотра на крошечном экране! Пользователь будет испытывать большие проблемы с интерфейсом и, вероятно, просто уйдет с сайта, не сделав то, что хотел.
Называйте такую ссылку «версией для компьютера», чтобы не создавать у пользователя ложного ощущения, что «полная» значит «лучшая».
Это делается для тех достаточно редких случаев, когда пользователю по каким-то причинам надо получить доступ к более широкому набору функций, чем ему доступно с мобильного устройства, либо когда пользователь работает с планшета с действительно большим экраном и ему в самом деле будет удобно работать на нем в том виде, как сайт отображался бы на обычном компьютере.
Когда пользователь видит ссылку «полная версия», то он начинает справедливо предполагать, что он пользуется какой-то ограниченной, урезанной версией сайта.
Но зачастую это также приведет к большим проблемам с пользованием, поскольку версия для настольного компьютера просто не предназначена для просмотра на крошечном экране! Пользователь будет испытывать большие проблемы с интерфейсом и, вероятно, просто уйдет с сайта, не сделав то, что хотел.
Называйте такую ссылку «версией для компьютера», чтобы не создавать у пользователя ложного ощущения, что «полная» значит «лучшая».

В заключение хотим напомнить самое главное: на мобильных устройствах сайт просто обязан выглядеть радикально по-другому. Ведь сайт просматривается на специальном типе устройств (с очень маленьким экраном) и используется по-особому (прокручивание и нажатие пальцами, зачастую – одной руки).
Воспользуйтесь советами из нашей статьи, и у ваш сайт будет прекрасно смотреться на мобильных устройствах!
Воспользуйтесь советами из нашей статьи, и у ваш сайт будет прекрасно смотреться на мобильных устройствах!
Детальная картинка:

Количество показов: 5181
TIlda скрипты:
Tilda стили:
