Функциональная анимация для сайта
Функциональная анимация нужна, чтобы плавно вести пользователя по изменяющемуся навигационному контексту, объяснять происходящее на экране и поддерживать иерархию составляющих интерфейса.
Функциональной анимацией обычно называют короткие незначительные анимационные эффекты с элементами интерфейса, которые подчинены четкой и логичной цели. Такая анимация снижает нагрузку на пользователя, связанную с восприятием новой информации. Также функциональная анимация предотвращает «слепоту» в отношении изменений: когда на экране какая-то информация изменилась, но пользователь это не заметил, и считает, что изменений не было.
Это практические цели функциональной анимации. Но главное - она «оживляет» интерфейс.
Правильный дизайн такой анимации состоит из шести важных моментов:
Это практические цели функциональной анимации. Но главное - она «оживляет» интерфейс.
Правильный дизайн такой анимации состоит из шести важных моментов:
1
Ответ на действие
Визуальный ответ на действия пользователя исключительно важен при разработке интерфейса. Это нужно именно потому, что у пользователя присутствует естественная потребность в подтверждении. В обычной жизни кнопки и другие управляющие элементы физических объектов дают нам это подтверждение: кнопки нажимаются, и мы физически ощущаем, произошло нажатие или нет. Ручки поворачиваются, ползунки передвигаются. И люди поневоле ожидают, что такое подтверждение будет происходить всегда. Когда его нет, когда в руках у пользователя плоский экран, где очень легко начать сомневаться – нажалась кнопка или нет, анимационный ответ на действия пользователя существенно облегчит восприятие интерфейса.
UI должен отзываться на действие пользователя в том месте, где пользователь его осуществил, и объяснять взаимосвязь между появлением чего-либо на экране и вызвавшей это причиной. Нет ничего лучше для пользователя, чем быть уверенным в том, что он понимает, что происходит на экране и почему.
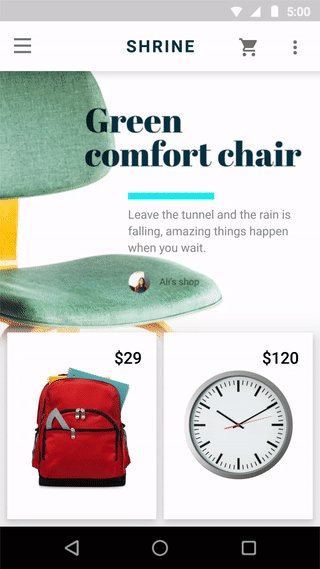
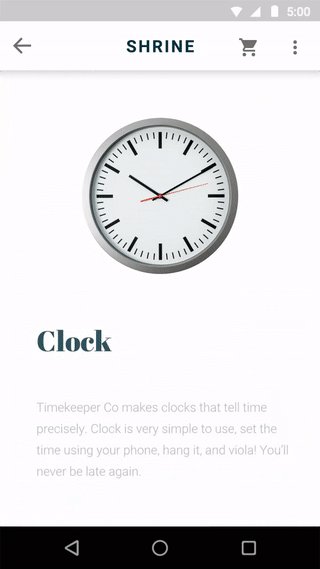
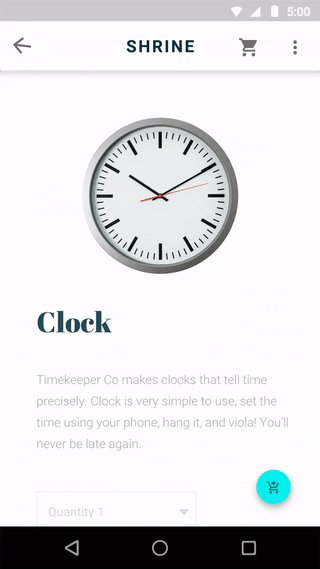
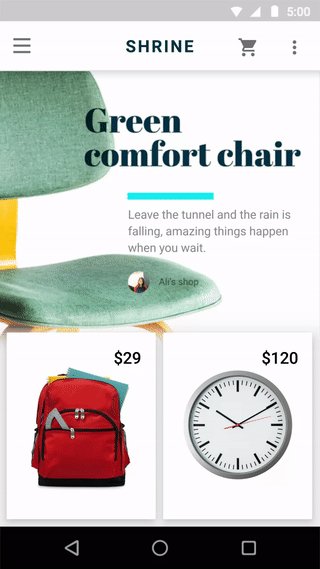
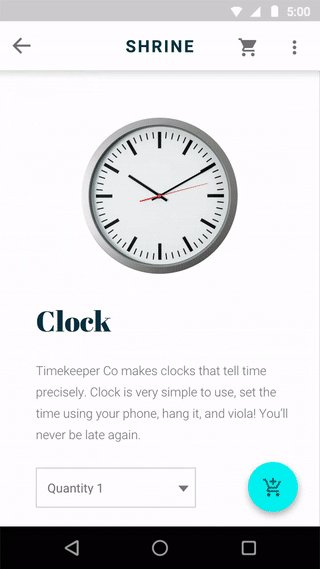
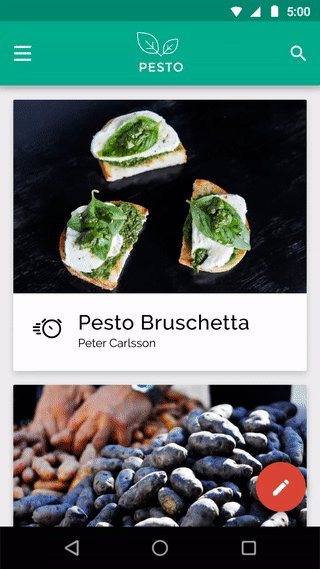
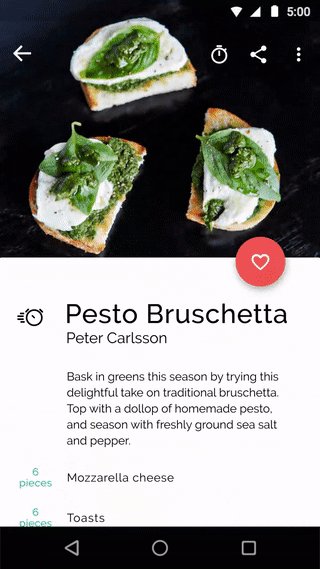
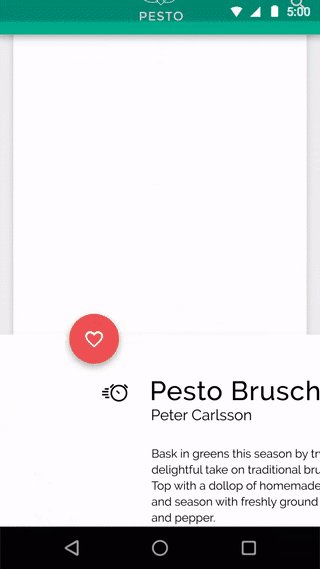
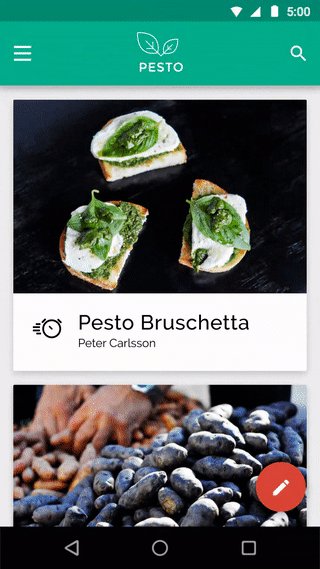
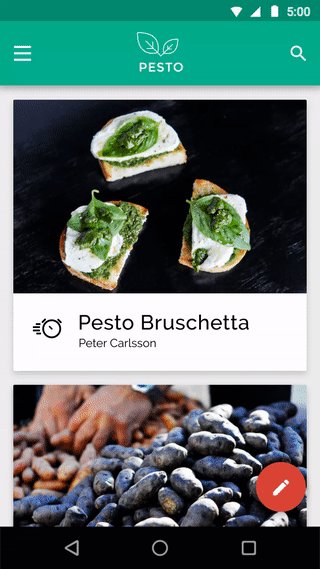
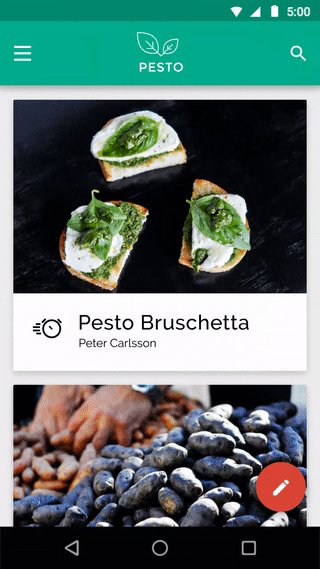
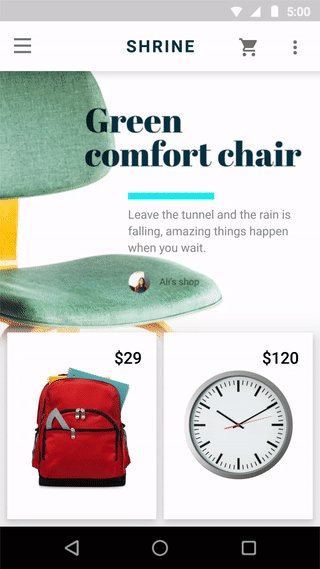
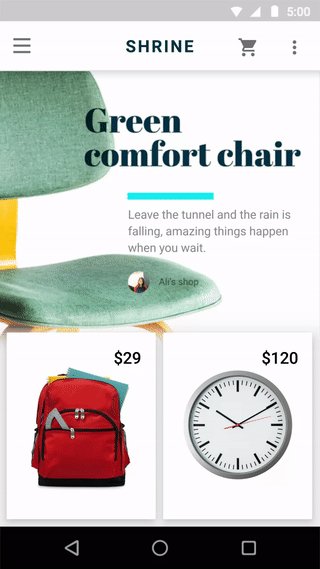
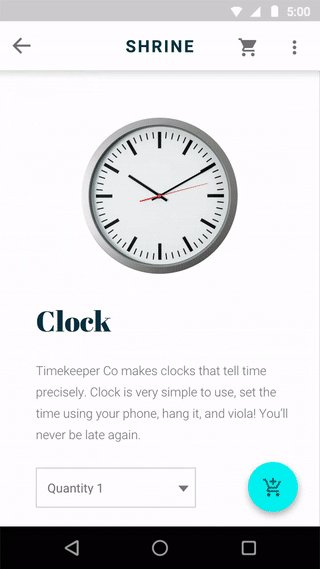
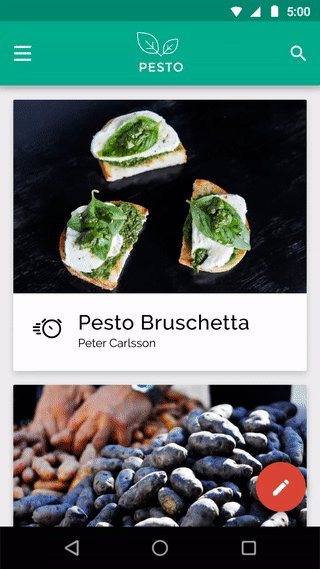
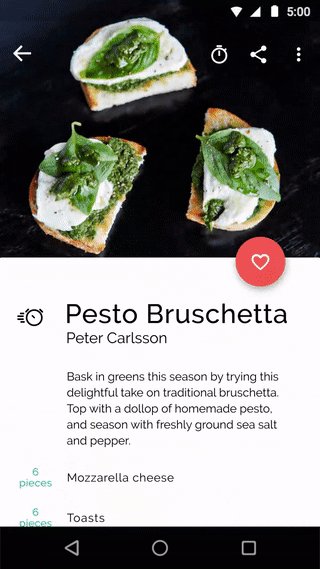
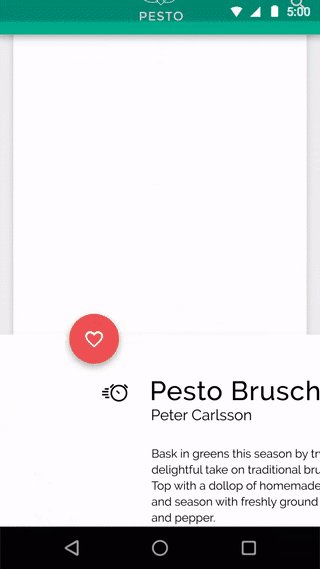
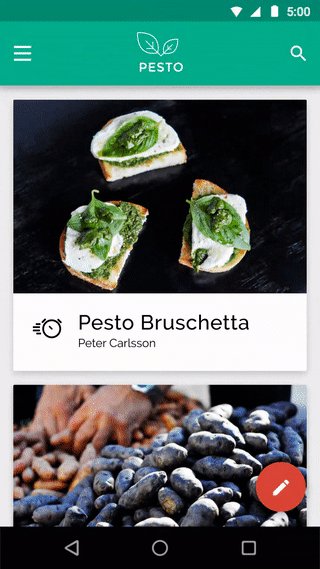
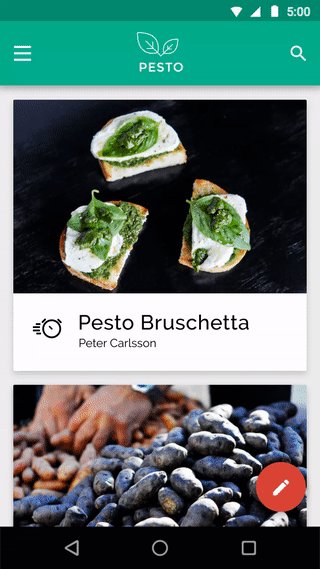
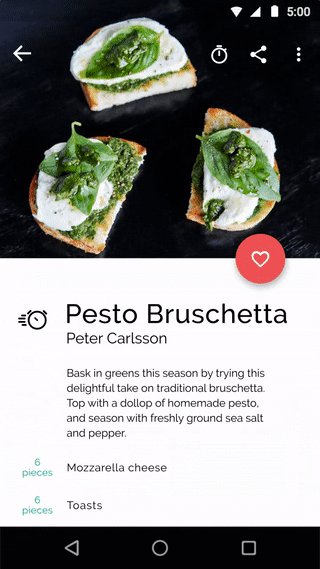
Пример: объект визуально отвечает на действия пользователя.
UI должен отзываться на действие пользователя в том месте, где пользователь его осуществил, и объяснять взаимосвязь между появлением чего-либо на экране и вызвавшей это причиной. Нет ничего лучше для пользователя, чем быть уверенным в том, что он понимает, что происходит на экране и почему.
Пример: объект визуально отвечает на действия пользователя.

2
Ассоциативность
Необходимо визуально ассоциировать результат, который пользователь видит на экране, с действием, которое его вызвало. Пользователю должна быть понятна связь между тем, что он сделал и что произошло на экране.
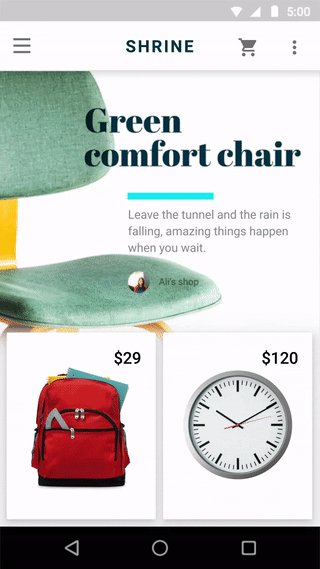
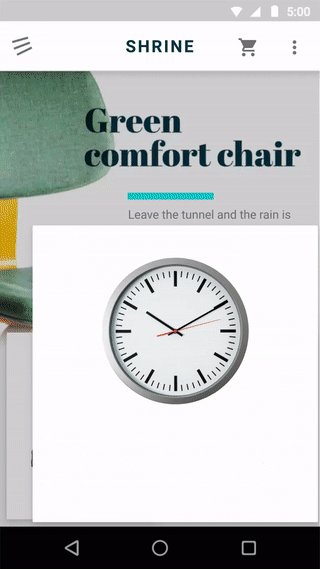
Ниже показаны два примера. В первом случае, меню "всплывает" далеко от точки, где пользователь коснулся экрана. Это разрушает связь между результатом и действием пользователя. Это не выглядит как следствие касания, это больше похоже на какое-то всплывающее окно, может быть с сообщением об ошибке.
Ниже показаны два примера. В первом случае, меню "всплывает" далеко от точки, где пользователь коснулся экрана. Это разрушает связь между результатом и действием пользователя. Это не выглядит как следствие касания, это больше похоже на какое-то всплывающее окно, может быть с сообщением об ошибке.

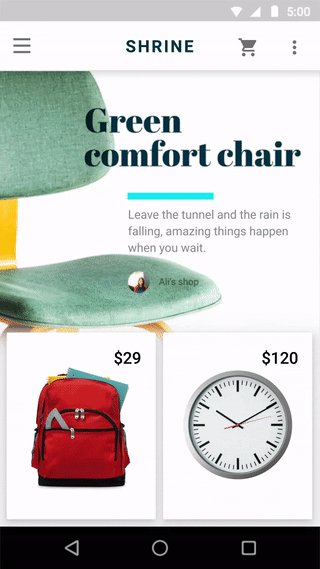
Во втором примере меню раскрывается прямо оттуда, где произошло касание. Это привязывает результат на экране к действию, которое его вызвало.

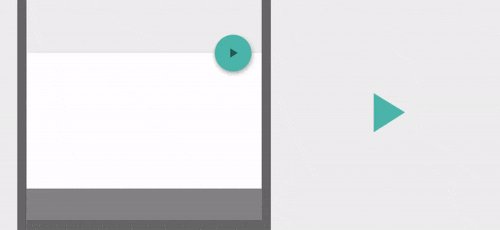
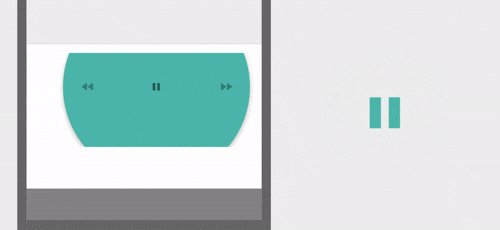
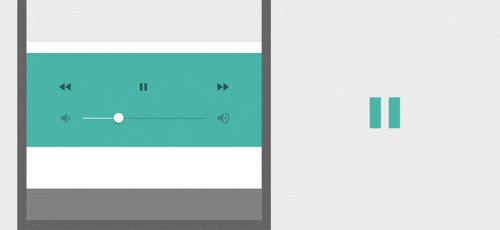
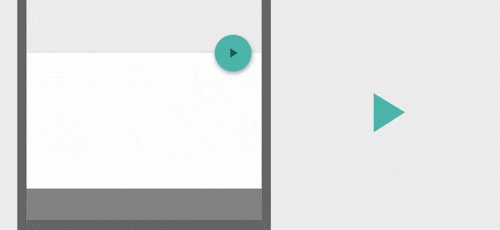
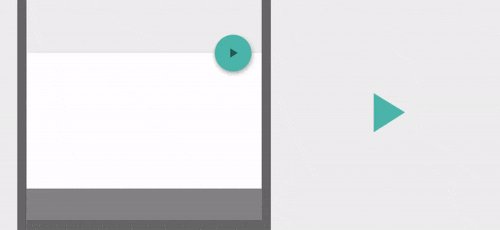
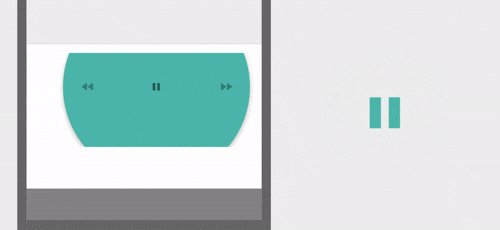
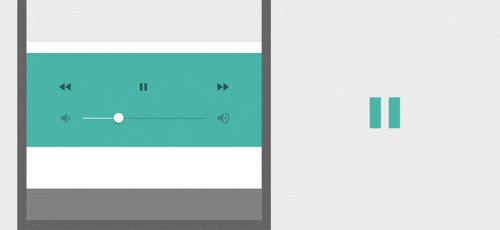
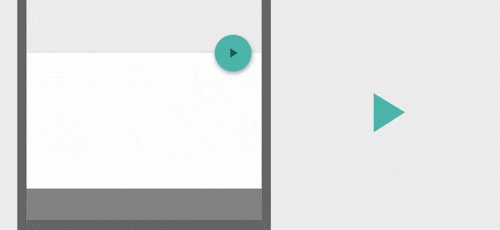
Еще один пример ассоциативности показан ниже – кнопка, чье действие меняется в зависимости от контекста. Кнопки «проигрывание» и «пауза» - наиболее известный пример. Трансформация кнопки «проигрывание» в кнопку «пауза» подчеркивает, что два этих действия связаны. Анимация перехода из одного состояния в другое должна быть понятной, как на примере ниже.

3
Естественность
Движение на экране должно походить на движение в жизни. Например, в реальной жизни объекты, начиная движение, сначала разгоняются, они не срываются с места с постоянной скоростью. Когда мы что-то тянем, то объект следует за той силой, которая его тянет.
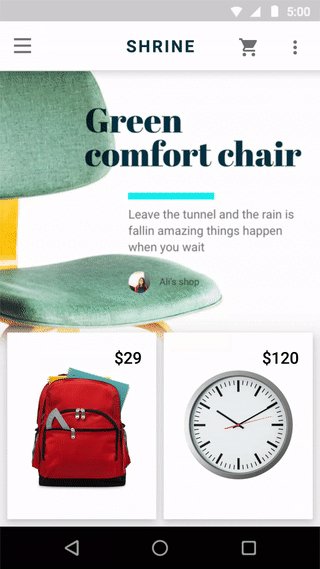
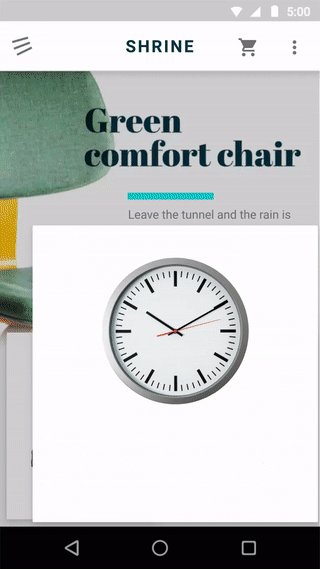
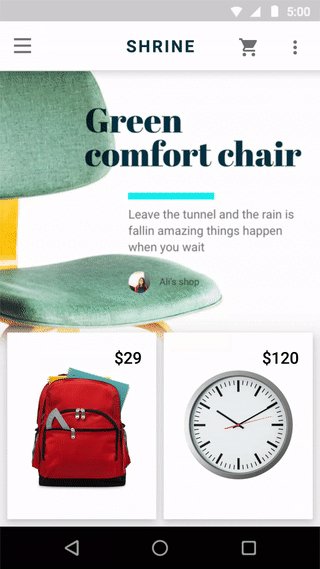
Ниже показан пример масштабирования карточки товара. В это время палец пользователя на экране движется по кривой. И карточка товара, масштабируясь, повторяет это движение. Казалось бы – почему она просто не может равномерно масштабироваться, просто расширяясь по диагонали? Потому что это неестественно! Если палец тянет вбок, а карточка масштабируется в другом направлении, это нарушает естественность и принцип ассоциативности, о котором упоминалось выше.
Ниже показан пример масштабирования карточки товара. В это время палец пользователя на экране движется по кривой. И карточка товара, масштабируясь, повторяет это движение. Казалось бы – почему она просто не может равномерно масштабироваться, просто расширяясь по диагонали? Потому что это неестественно! Если палец тянет вбок, а карточка масштабируется в другом направлении, это нарушает естественность и принцип ассоциативности, о котором упоминалось выше.

4
Фокус
С помощью анимации вы можете удерживать фокус внимания пользователя. Правильная анимация показывает пользователю, что именно произошло, чтобы у пользователя не возникало ощущения, что что-то внезапно поменялось на экране, и точно не ясно из-за чего.
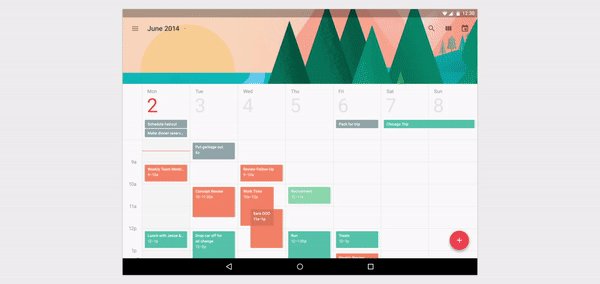
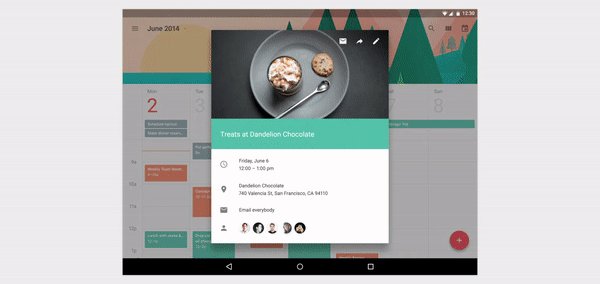
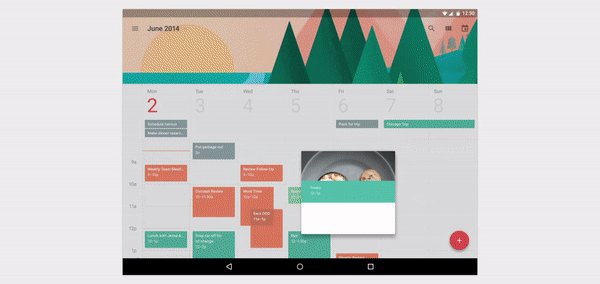
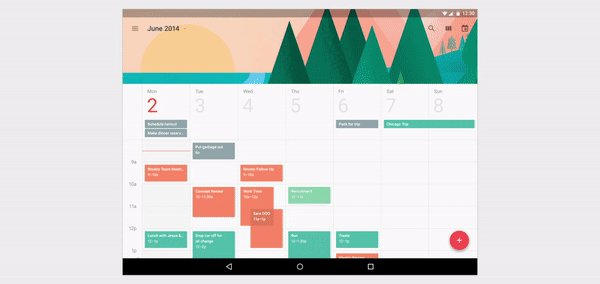
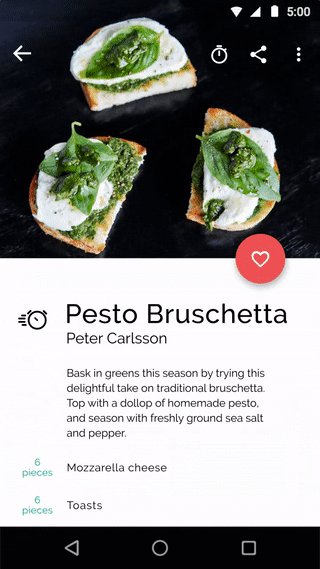
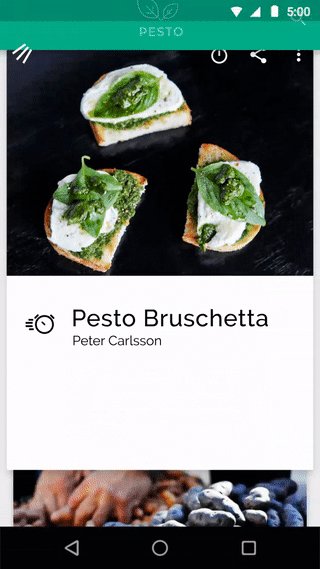
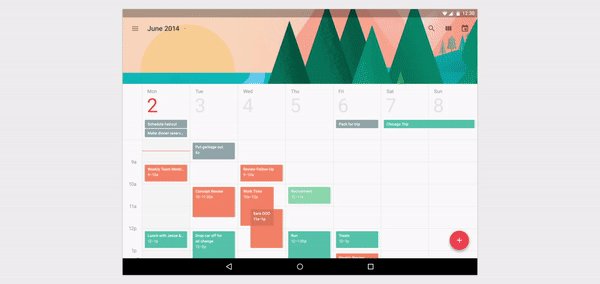
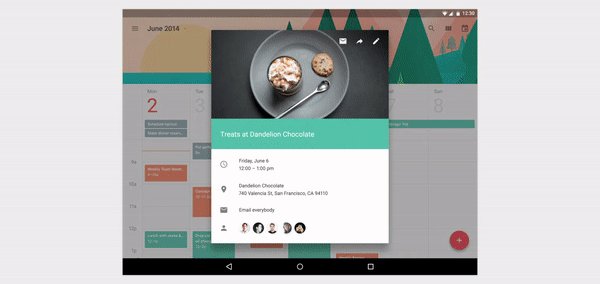
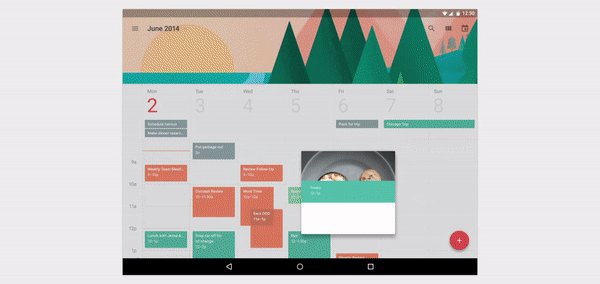
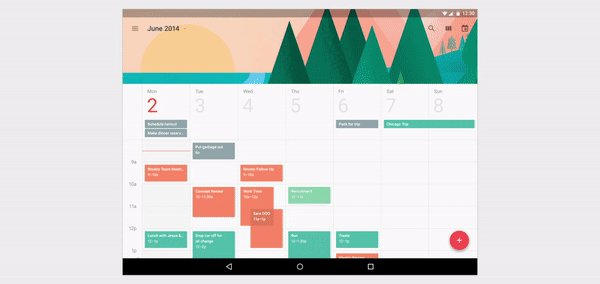
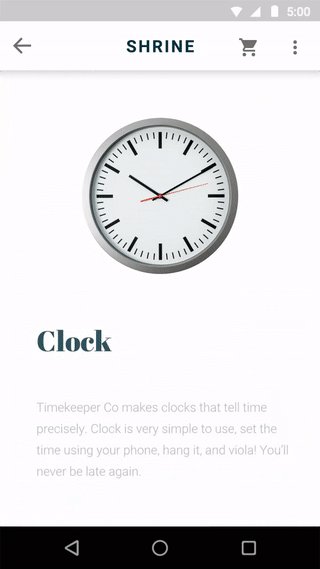
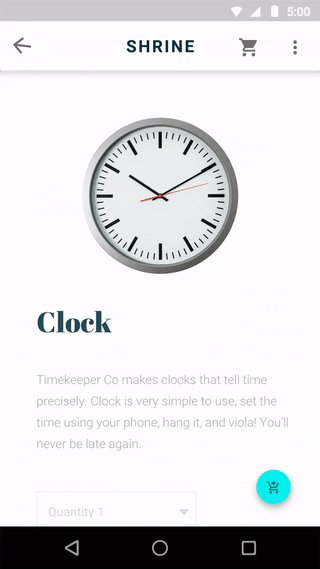
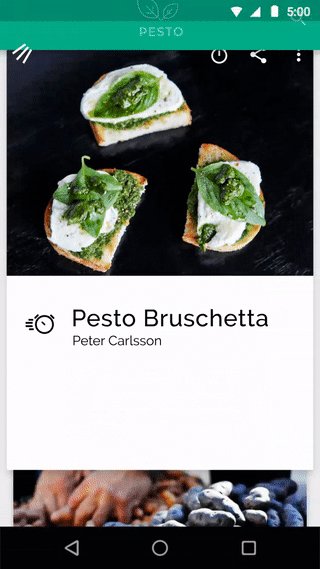
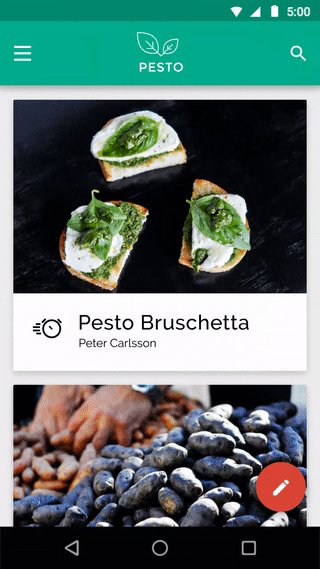
Ниже показан хороший пример перехода внутри иерархии, от старшего элемента к младшему. В момент касания элемент меняет цвет, чтобы показать, что было совершено действие. Затем он плавно вырастает, и фокус внимания пользователя переносится на него. Хотя пользователь находится в том же экране календаря, что и до этого. Это позволяет перенести фокус внимания пользователя на открытый элемент, но пользователь по-прежнему ощущает контекст: что он находится на экране календаря.
Ниже показан хороший пример перехода внутри иерархии, от старшего элемента к младшему. В момент касания элемент меняет цвет, чтобы показать, что было совершено действие. Затем он плавно вырастает, и фокус внимания пользователя переносится на него. Хотя пользователь находится в том же экране календаря, что и до этого. Это позволяет перенести фокус внимания пользователя на открытый элемент, но пользователь по-прежнему ощущает контекст: что он находится на экране календаря.

5
Скорость
В отношении скорости важны два аспекта. Анимация должна быть достаточно быстрой, чтобы пользователь не ощущал ожидание, пока состояние его экрана меняется от одного к другому. Но с другой стороны, анимация не должна происходить стремительно, чтобы пользователь успел заметить и понять происходящее изменение.
Ниже показан плохой пример: анимация происходит слишком медленно. Она может выглядеть «круто», когда видишь ее в первый раз, но если столкнуться с такой анимацией десяток раз, эта медлительность будет раздражать.
Ниже показан плохой пример: анимация происходит слишком медленно. Она может выглядеть «круто», когда видишь ее в первый раз, но если столкнуться с такой анимацией десяток раз, эта медлительность будет раздражать.

Делайте анимацию в достаточной степени быстрой, но не мгновенной. Пользователь может оставаться на вашем сайте подолгу, например, в поиске товара, и постоянная медленная анимация быстро надоест.
Анимация смены состояния не должна длиться дольше 300 миллисекунд.
Анимация смены состояния не должна длиться дольше 300 миллисекунд.

6
Ясность
В анимации нужно избегать попыток сделать слишком много всего. Такие примеры, как показанный ниже, могут запутать пользователя. Слишком много объектов движется по экрану в разных направлениях по пересекающимся траекториям. Глаз не может охватить все, что происходит в этой анимации, отсюда возникает растерянность.

Переходы должны анимироваться четко и просто. Ниже показан хороший пример, как та же самая задача, что и в примере выше, решена более простыми средствами. Необходимо фокусироваться только на практической пользе, которую анимация интерфейса дает пользователю.

В заключение еще раз напомним основную мысль этой статьи.
Функциональная анимация делается не для того, чтобы показать крутость вашего front-end разработчика, не для того, чтобы вызвать вау-эффект. Это средство облегчения пользователям действий, которые они совершают на небольших экранах устройств без естественной обратной связи.
Воспользуйтесь указанными выше принципами, чтобы сделать вашу функциональную анимацию простой, четкой и понятной, и вы значительно улучшите ваш интерфейс.
По материалам UX Planet
Функциональная анимация делается не для того, чтобы показать крутость вашего front-end разработчика, не для того, чтобы вызвать вау-эффект. Это средство облегчения пользователям действий, которые они совершают на небольших экранах устройств без естественной обратной связи.
Воспользуйтесь указанными выше принципами, чтобы сделать вашу функциональную анимацию простой, четкой и понятной, и вы значительно улучшите ваш интерфейс.
По материалам UX Planet
ID: 986
Название: Функциональная анимация для сайта
Картинка для анонса:

Детальное описание:
Функциональной анимацией обычно называют короткие незначительные анимационные эффекты с элементами интерфейса, которые подчинены четкой и логичной цели. Такая анимация снижает нагрузку на пользователя, связанную с восприятием новой информации. Также функциональная анимация предотвращает «слепоту» в отношении изменений: когда на экране какая-то информация изменилась, но пользователь это не заметил, и считает, что изменений не было.
Это практические цели функциональной анимации. Но главное - она «оживляет» интерфейс.
Правильный дизайн такой анимации состоит из шести важных моментов:
Это практические цели функциональной анимации. Но главное - она «оживляет» интерфейс.
Правильный дизайн такой анимации состоит из шести важных моментов:
1
Ответ на действие
Визуальный ответ на действия пользователя исключительно важен при разработке интерфейса. Это нужно именно потому, что у пользователя присутствует естественная потребность в подтверждении. В обычной жизни кнопки и другие управляющие элементы физических объектов дают нам это подтверждение: кнопки нажимаются, и мы физически ощущаем, произошло нажатие или нет. Ручки поворачиваются, ползунки передвигаются. И люди поневоле ожидают, что такое подтверждение будет происходить всегда. Когда его нет, когда в руках у пользователя плоский экран, где очень легко начать сомневаться – нажалась кнопка или нет, анимационный ответ на действия пользователя существенно облегчит восприятие интерфейса.
UI должен отзываться на действие пользователя в том месте, где пользователь его осуществил, и объяснять взаимосвязь между появлением чего-либо на экране и вызвавшей это причиной. Нет ничего лучше для пользователя, чем быть уверенным в том, что он понимает, что происходит на экране и почему.
Пример: объект визуально отвечает на действия пользователя.
UI должен отзываться на действие пользователя в том месте, где пользователь его осуществил, и объяснять взаимосвязь между появлением чего-либо на экране и вызвавшей это причиной. Нет ничего лучше для пользователя, чем быть уверенным в том, что он понимает, что происходит на экране и почему.
Пример: объект визуально отвечает на действия пользователя.

2
Ассоциативность
Необходимо визуально ассоциировать результат, который пользователь видит на экране, с действием, которое его вызвало. Пользователю должна быть понятна связь между тем, что он сделал и что произошло на экране.
Ниже показаны два примера. В первом случае, меню "всплывает" далеко от точки, где пользователь коснулся экрана. Это разрушает связь между результатом и действием пользователя. Это не выглядит как следствие касания, это больше похоже на какое-то всплывающее окно, может быть с сообщением об ошибке.
Ниже показаны два примера. В первом случае, меню "всплывает" далеко от точки, где пользователь коснулся экрана. Это разрушает связь между результатом и действием пользователя. Это не выглядит как следствие касания, это больше похоже на какое-то всплывающее окно, может быть с сообщением об ошибке.

Во втором примере меню раскрывается прямо оттуда, где произошло касание. Это привязывает результат на экране к действию, которое его вызвало.

Еще один пример ассоциативности показан ниже – кнопка, чье действие меняется в зависимости от контекста. Кнопки «проигрывание» и «пауза» - наиболее известный пример. Трансформация кнопки «проигрывание» в кнопку «пауза» подчеркивает, что два этих действия связаны. Анимация перехода из одного состояния в другое должна быть понятной, как на примере ниже.

3
Естественность
Движение на экране должно походить на движение в жизни. Например, в реальной жизни объекты, начиная движение, сначала разгоняются, они не срываются с места с постоянной скоростью. Когда мы что-то тянем, то объект следует за той силой, которая его тянет.
Ниже показан пример масштабирования карточки товара. В это время палец пользователя на экране движется по кривой. И карточка товара, масштабируясь, повторяет это движение. Казалось бы – почему она просто не может равномерно масштабироваться, просто расширяясь по диагонали? Потому что это неестественно! Если палец тянет вбок, а карточка масштабируется в другом направлении, это нарушает естественность и принцип ассоциативности, о котором упоминалось выше.
Ниже показан пример масштабирования карточки товара. В это время палец пользователя на экране движется по кривой. И карточка товара, масштабируясь, повторяет это движение. Казалось бы – почему она просто не может равномерно масштабироваться, просто расширяясь по диагонали? Потому что это неестественно! Если палец тянет вбок, а карточка масштабируется в другом направлении, это нарушает естественность и принцип ассоциативности, о котором упоминалось выше.

4
Фокус
С помощью анимации вы можете удерживать фокус внимания пользователя. Правильная анимация показывает пользователю, что именно произошло, чтобы у пользователя не возникало ощущения, что что-то внезапно поменялось на экране, и точно не ясно из-за чего.
Ниже показан хороший пример перехода внутри иерархии, от старшего элемента к младшему. В момент касания элемент меняет цвет, чтобы показать, что было совершено действие. Затем он плавно вырастает, и фокус внимания пользователя переносится на него. Хотя пользователь находится в том же экране календаря, что и до этого. Это позволяет перенести фокус внимания пользователя на открытый элемент, но пользователь по-прежнему ощущает контекст: что он находится на экране календаря.
Ниже показан хороший пример перехода внутри иерархии, от старшего элемента к младшему. В момент касания элемент меняет цвет, чтобы показать, что было совершено действие. Затем он плавно вырастает, и фокус внимания пользователя переносится на него. Хотя пользователь находится в том же экране календаря, что и до этого. Это позволяет перенести фокус внимания пользователя на открытый элемент, но пользователь по-прежнему ощущает контекст: что он находится на экране календаря.

5
Скорость
В отношении скорости важны два аспекта. Анимация должна быть достаточно быстрой, чтобы пользователь не ощущал ожидание, пока состояние его экрана меняется от одного к другому. Но с другой стороны, анимация не должна происходить стремительно, чтобы пользователь успел заметить и понять происходящее изменение.
Ниже показан плохой пример: анимация происходит слишком медленно. Она может выглядеть «круто», когда видишь ее в первый раз, но если столкнуться с такой анимацией десяток раз, эта медлительность будет раздражать.
Ниже показан плохой пример: анимация происходит слишком медленно. Она может выглядеть «круто», когда видишь ее в первый раз, но если столкнуться с такой анимацией десяток раз, эта медлительность будет раздражать.

Делайте анимацию в достаточной степени быстрой, но не мгновенной. Пользователь может оставаться на вашем сайте подолгу, например, в поиске товара, и постоянная медленная анимация быстро надоест.
Анимация смены состояния не должна длиться дольше 300 миллисекунд.
Анимация смены состояния не должна длиться дольше 300 миллисекунд.

6
Ясность
В анимации нужно избегать попыток сделать слишком много всего. Такие примеры, как показанный ниже, могут запутать пользователя. Слишком много объектов движется по экрану в разных направлениях по пересекающимся траекториям. Глаз не может охватить все, что происходит в этой анимации, отсюда возникает растерянность.

Переходы должны анимироваться четко и просто. Ниже показан хороший пример, как та же самая задача, что и в примере выше, решена более простыми средствами. Необходимо фокусироваться только на практической пользе, которую анимация интерфейса дает пользователю.

В заключение еще раз напомним основную мысль этой статьи.
Функциональная анимация делается не для того, чтобы показать крутость вашего front-end разработчика, не для того, чтобы вызвать вау-эффект. Это средство облегчения пользователям действий, которые они совершают на небольших экранах устройств без естественной обратной связи.
Воспользуйтесь указанными выше принципами, чтобы сделать вашу функциональную анимацию простой, четкой и понятной, и вы значительно улучшите ваш интерфейс.
По материалам UX Planet
Функциональная анимация делается не для того, чтобы показать крутость вашего front-end разработчика, не для того, чтобы вызвать вау-эффект. Это средство облегчения пользователям действий, которые они совершают на небольших экранах устройств без естественной обратной связи.
Воспользуйтесь указанными выше принципами, чтобы сделать вашу функциональную анимацию простой, четкой и понятной, и вы значительно улучшите ваш интерфейс.
По материалам UX Planet
Детальная картинка:

Количество показов: 5588
TIlda скрипты:
Tilda стили:
